Office security
Interactive eLearning and digital illustration
The brief.
One my favourite transitions in PowerPoint is ‘morph.’ The smooth zoom in and out effect it provides creates a great base for an eLearning activity. However, at present this transition is not available in Articulate Storyline. Therefore, I set myself the challenge to create a Storyline eLearning activity that incorporated the PowerPoint morph transition.
The illustration.
The idea for the interactive office all started with a digital illustration. I wanted to create my own custom illustration to form the base for this activity, so opted for a sunny office scene. This was a fantastic opportunity to utilise and strengthen my illustration skills, whilst enabling me to completely tailor the illustration to suit my needs.
The activity.
The office scene formed a great base for a wide range of topics, however I opted for ‘office security’ as my activity, as it’s a generic subject that can be applied to a wide range of industries. I then developed the learning content, pinpointing the key office hazards, which I later illustrated to go alongside my base illustration.
The transition.
In order to create the smooth zoom in and out transition, that would create the effect of ‘exploring’ the office, I needed to import that morph transition. I added my office illustration to PowerPoint and on subsequent slides increased the image size to ‘zoom in’ on the relevant objects, before returning to the office scene. These 3 slide shorts, were exported as 3 - 5 second videos. I repeated this process for each key object.
The interactivity.
I kept the videos simple with very little interactivity, this was mainly due to export quality and accessibility. This meant all interactivity had to be added in Storyline. Using a range of variables, states and cue points to create the desired effect, as the learner selects a hazard, the video plays and the activity zooms in on this hazard. The activity then expands, asking the learner to answer questions and complete tasks related to the hazard. Once the hazard has been explored, the second part of the video plays and the learner ‘zooms out’ of the hazard. The base illustration then amends to show the hazard resolved.
The learner repeats this process until all hazards are resolved.
PROJECT DETAILS
Role: ELearning Developer, Instructional Designer and Digital Illustrator.
Brief: creation of an eLearning activity using the morph transition.
Date: October 2023.
Duration: 2 weeks.
TOOLS
Articulate Storyline.
Adobe Illustrator.
Microsoft PowerPoint.
SKILLS
ELearning development.
Instructional design.
Graphic design.
Digital illustration,
Why?
Whilst it added a few extra minutes to the build time, adding the videos I believe made the activity more dynamic. Due to videos being short in length, the impact on the overall file size is very minimal.
Being able to zoom in and out of each ‘hazard,’ creates a more fluid feel which enhances the overall experience of completing the activity.
What could be improved?
As a free navigation activity, it can make it hard for this to feel visually seamless. As you explore each hazard, the video will show the other hazards unchanged, even if you have visited them. There are ways around this, such as forcing your learner down a linear path, or adding multiple videos and using variables to determine which one is played. Adding multiple videos would increase the file size and would add extra time to the build.
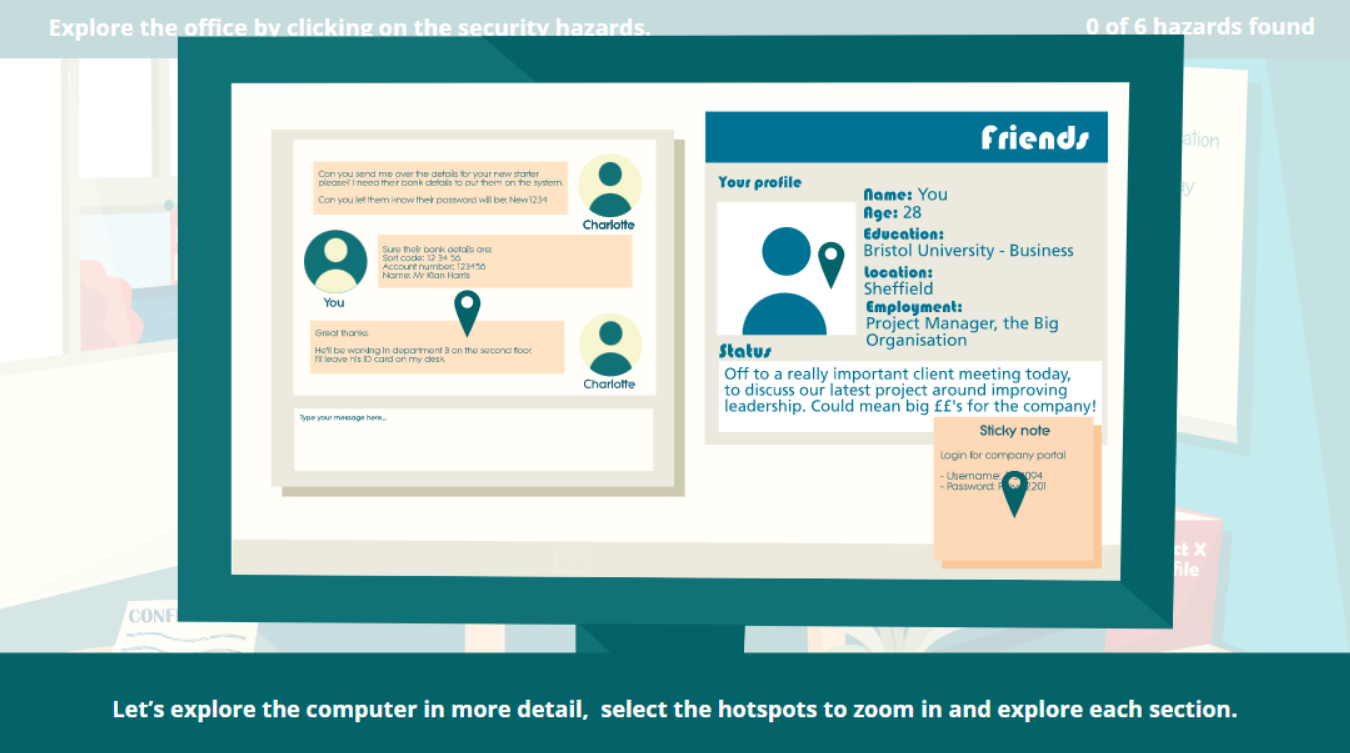
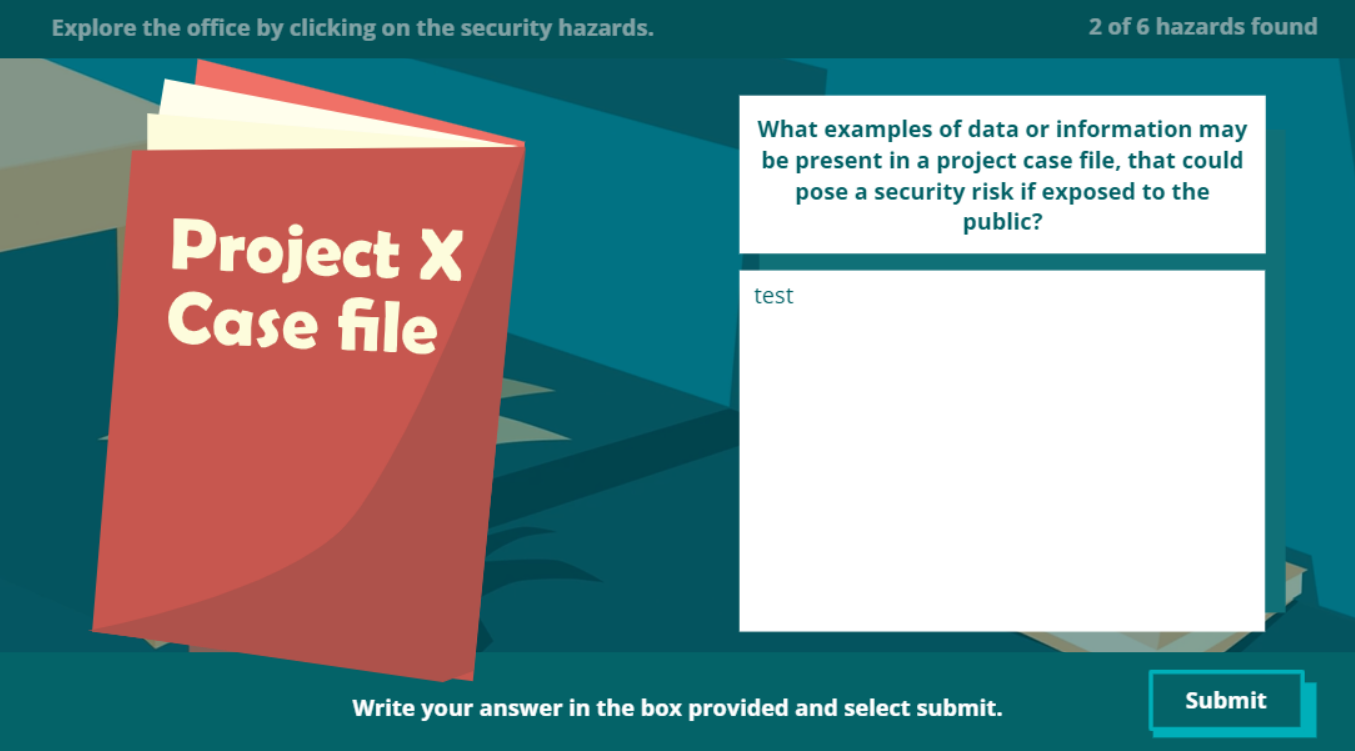
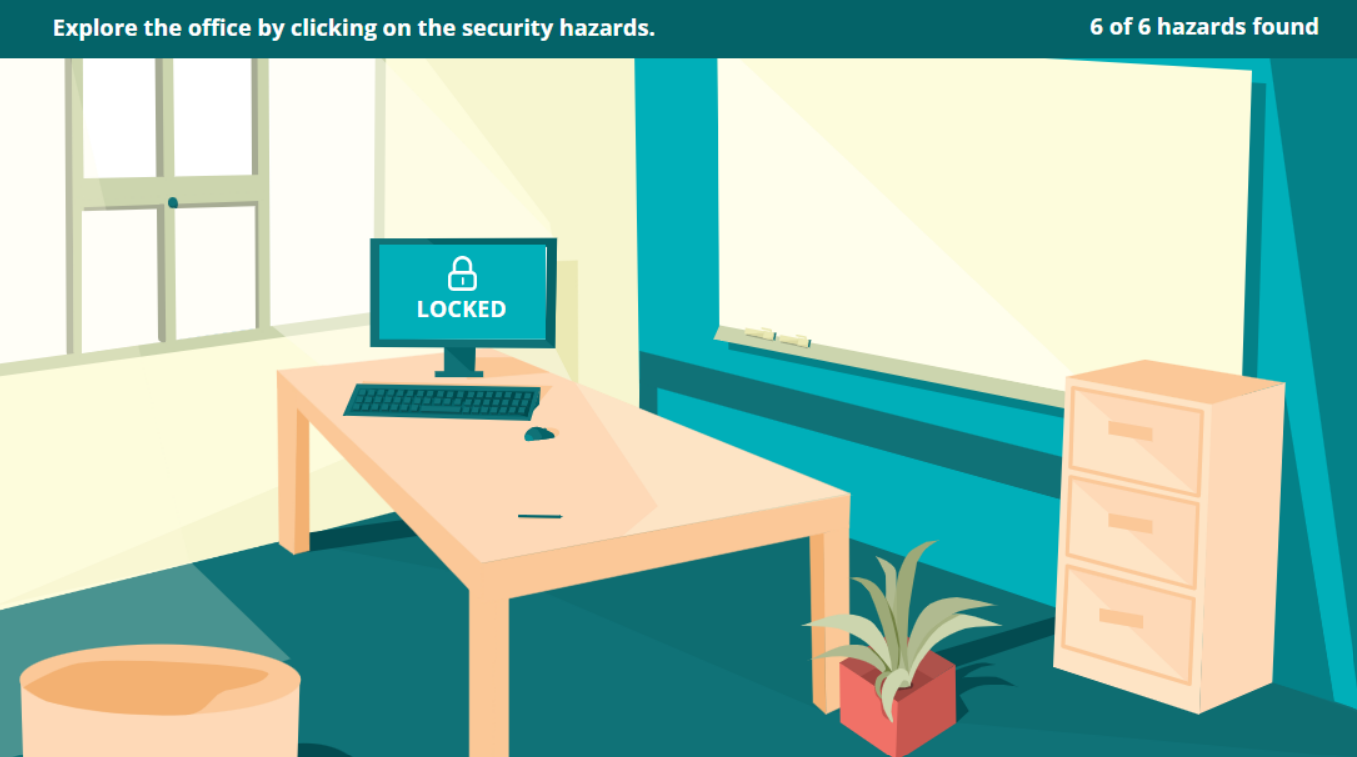
The completed interactive office activity.