
The Wonder of The Ocean
With the rising integration of technology into children’s day to day lives, I felt there was an opportunity to incorporate digital learning into classroom sessions and as part of a child’s homework.
I set myself the following brief:
create a 10 minute microlearning.
using a responsive platform so the microlearning can be accessed on a tablet device.
Language and interactions should be appropriate for ages 6 - 8, but support from adults is required to ensure understanding.
I opted for the ocean habitat as my subject matter as I felt the content was suitable for the age group.
I knew I wanted the microlearning to be visually striking, therefore planned to incorporate a range of custom illustrations and media elements.
PROJECT DETAILS
Role: ELearning Developer, Instructional Designer and Illustrator.
Brief: creation of a responsive microlearning aimed at 6 - 8 year old children.
TOOLS
Articulate Storyline.
Articulate Rise.
Affinity Designer 2.
SKILLS
ELearning development.
Graphic design.
Illustration.
Instructional design.








My response to the brief
-
I chose to use Articulate Rise as my platform, as not only is it device responsive, it also has the option to create a single page microlearning. However, from previous experience of using Rise I knew it would not allow me the level of customisation I required, therefore I decided to incorporate a range of Storyline blocks to elevate the interactivity.
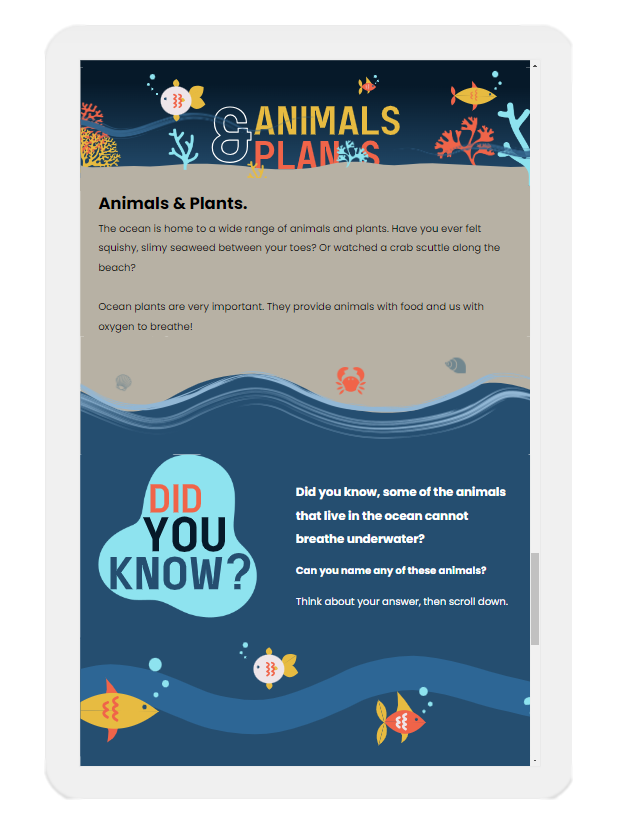
Due to the age group this microlearning is aimed at, I wanted the course to be very visual. As Rise creates a continuous scroll, I wanted to use this to my advantage, therefore came up with the idea for the learner to go deeper under the sea as they scrolled. In order to best plan this, I created a simple concept image.
Once I had my concept image and key topics to cover I then scoped out the content. This involved creating a simple wireframe, then storyboarding the content. I was sure to identify where an activity would be a Storyline block, so that I could plan the Rise functionality around this.
-
As this microlearning is aimed at children, the interactivity couldn’t be too complex. I opted for a slider activity, simple multiple choice quizzes and a flashlight activity where the learner has to find the animals in the dark. Each interactive element was themed to its particular section, for example the flashlight activity is linked the content around the midnight zone, where there is no light.
Accessibility
In order to make the course accessible I was sure to check all colours against the WCAG guidelines. I kept to a limited colour palette, this not only reduces cognitive overload, but also makes it easier to maintain consistency and ensure accessibility. To write in sentences that were appropriate for the age group I used the Flesch Kincaid reading ease score, I was aiming for a readability score of between 70 and 100. (easy, short sentences) During quality control, I went back over any sentences I felt were too complex and checked them against the reading score, making any tweaks where necessary.
For certain activities I had to provide an accessible option too. The drag the flashlight activity isn’t accessible to all and can be tricky on a touchscreen device. Therefore I provided an alternative flashcard interaction that provides all the same information, but in an accessible format.
I also ensured there was voiceover available for the learner to hear questions and answers read out. This allows those with a lower reading level to still engage with the activities.
Storyline
I wanted the integration of Storyline blocks to feel seamless, as if the activities were created in Rise themselves. To achieve this I adjusted the player settings in Storyline and matched the background of my Storyline block to that of the Rise section it would be sitting in. Unfortunately, if viewing on a tablet or mobile you get a play button over the Storyline block and a black rectangle. To workaround this, I changed the cover photo of each block to be a snapshot of the first slide. Whilst I couldn’t get rid of the play button, this helped to make the Storyline blocks stand out a little less.
All the Storyline activities were simple, using no more than 3 or 4 slides per interaction. I didn’t want these to take over the Rise course, instead enhance it and provide a more customised level of interactivity. For example, for an activity which asks the learner how deep the sunlight zone is, they have to drag a slider (or click on the depths). I changed the slider icon to be jellyfish and the track to be bubbles. This level of customisation wouldn’t be available in Rise, but demonstrates how Storyline can help maintain consistency.
-
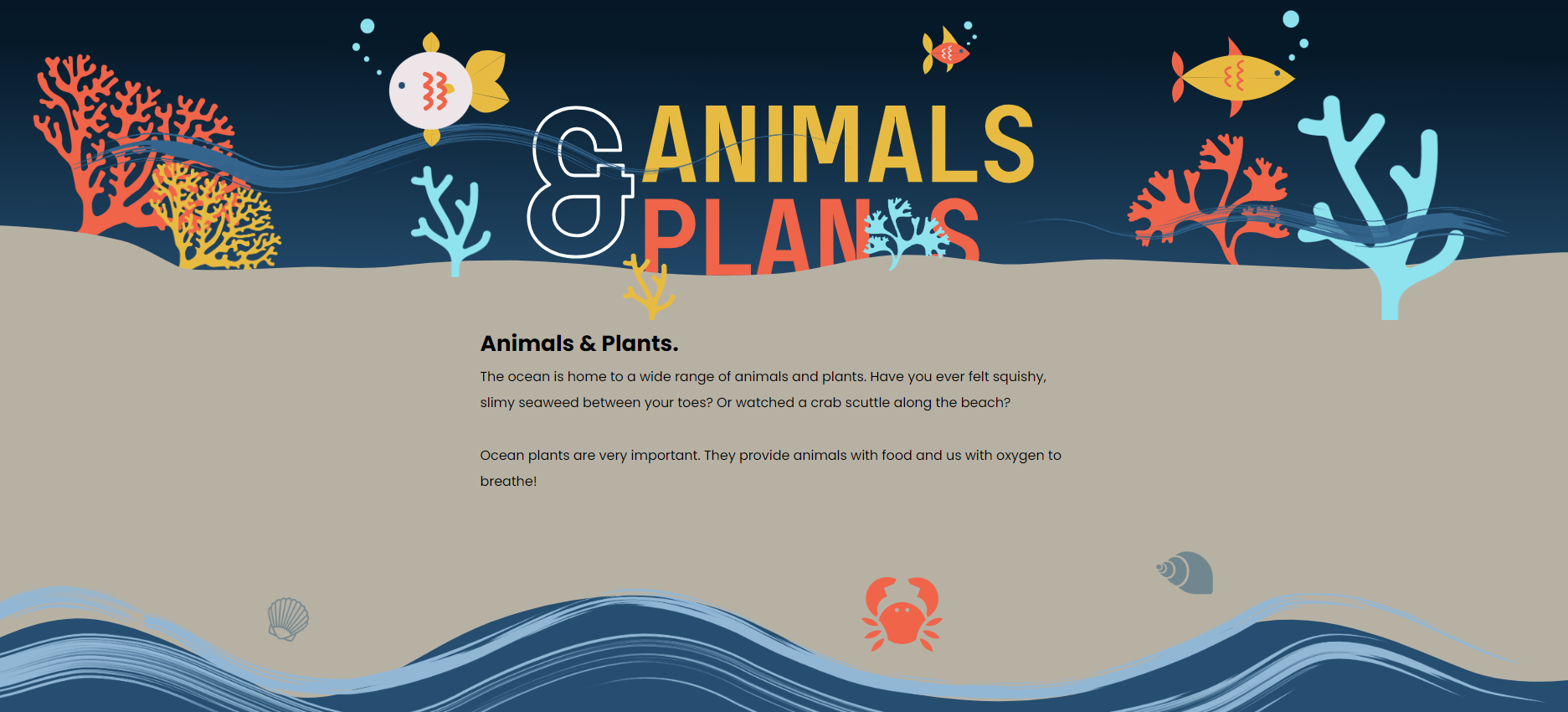
In order to bring my concept to life, I utilised my illustration skills to create a range of custom graphics for this course. This included animated dividers, custom icons and buttons, typography and more. I made the header image particularly striking as I wanted this to draw the young learners in and leave them wanting to scroll down.
Using the illustrations maintains interest and makes the course more visually appealing.
-
One of the biggest challenges with this course was the sizing of the media. Whichever device the learner was on, I wanted them to have the same experience, meaning the supporting decorative imagery had to be visible across all devices. In order to overcome this I had to play around with image sizing and consistently check the course across the different device views. I also made sure to put any elements that needed to be visible, such as typography, in the centre of the image, to ensure they were not cut off.
Another challenge came with adding the Storyline blocks. After trialling the course on a mobile, I realised that Storyline blocks were opening in a separate window. This was not happening with a tablet or computer, therefore I had to add a note in to instruct the learner to close this window if using a mobile. Opening the window disrupted the continuous flow and seamless effect I was going for, therefore if rolled out to schools I would ask that the course only be viewed on a tablet or computer.


